Create links with dynamic variables
In this tutorial, we'll show you how to use variables to create links dynamically. For example, a link to your several Calendly meetings that say "Click here to book a call with me".
Setting up the link
In order to do that, we'll have to manually enter the HTML code for a link into typedesk editor. A link is usually formed as follows:
<a href="YOURLINK">YOURTEXT</a>
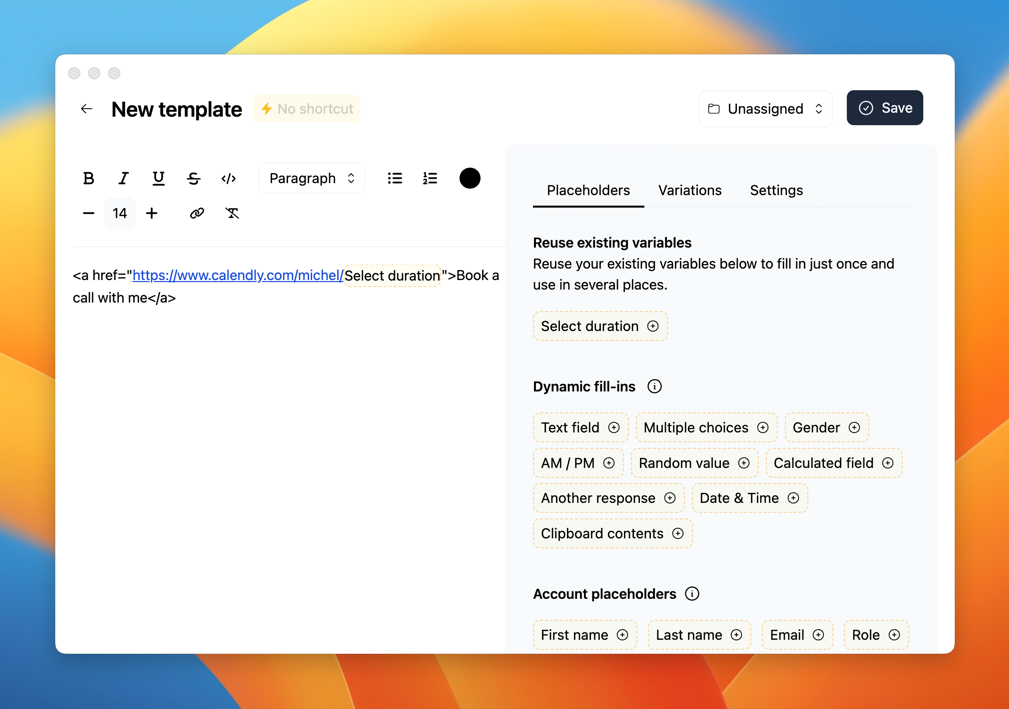
In order to create a dynamic link, replace YOURLINK with a text or select variable, and enter the text you want to show up instead of YOURTEXT. See the example below:

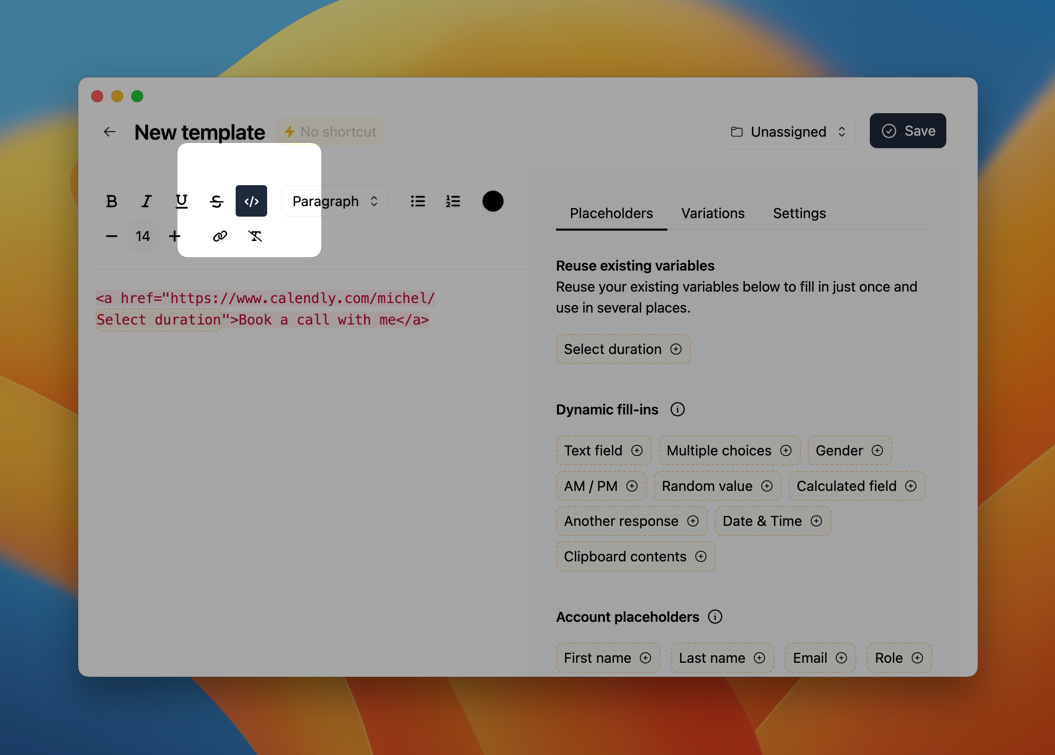
However, typedesk will not interpret this as HTML by default and escape HTML. In our case, we need to specifically tell typedesk that this is HTML we want to interpret. To do so, we need to select the text and enable the "Treat as code" formatting.

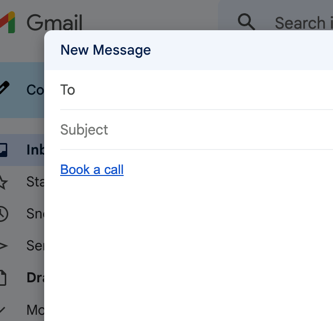
Then, once pasted into an email for instance, your link will be a full HTML link using your variables:

Need more help?
Send us an email or chat with us using the button below. Our team will get back to you as quickly as possible!
Ask our community
Join our private Facebook group where you can ask tips and tricks to other typedesk users!


